As the demands of the web change and developers experiment with different user experiences, the need for more native language improvements expands. Our presentation layer, CSS, has done incredibly well in improving capabilities, even if sometimes too slow. The need for native support for automatically expanding textarea elements has been long known…and it’s finally here!
To allow textarea elements to grow vertically and horizontally, add the field-sizing property with a value of content:
textarea {
field-sizing: content; // default is `fixed`
}
The default value for field-sizing is fixed, signaling current behavior. The new behavior, content, will expand as much as possible. To constrain the size a textarea can grow, use traditional width/max-width and height/max-height properties.

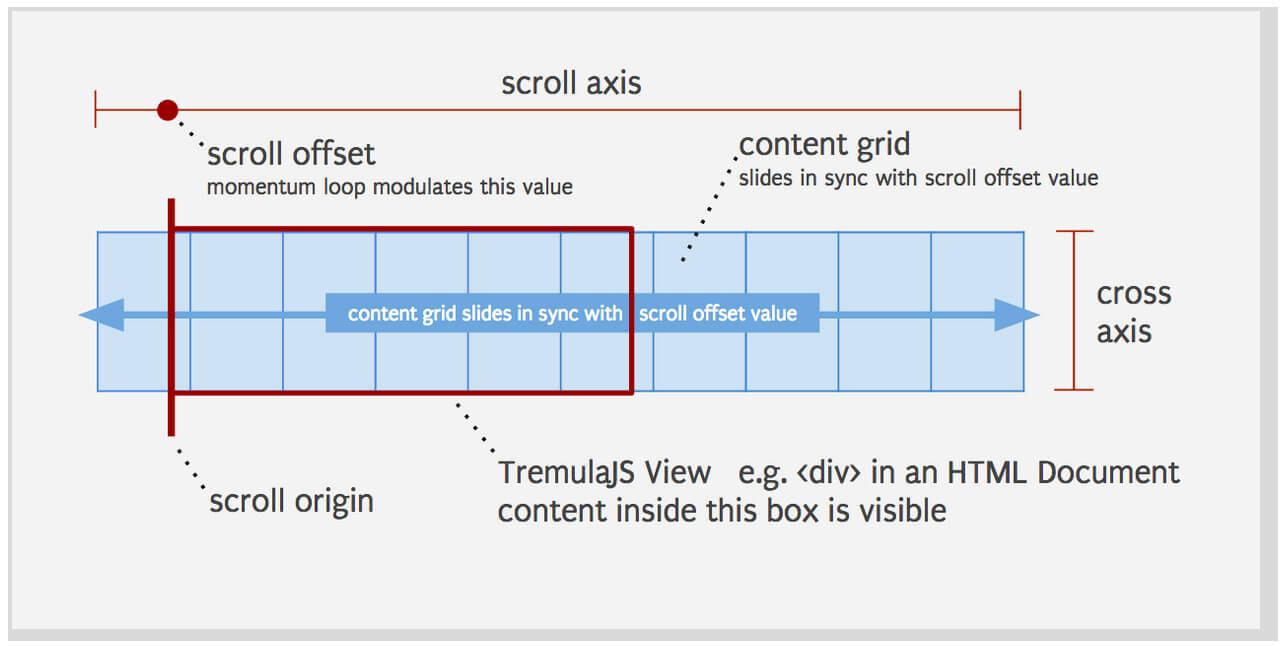
Responsive and Infinitely Scalable JS Animations
Back in late 2012 it was not easy to find open source projects using
requestAnimationFrame()– this is the hook that allows Javascript code to synchronize with a web browser’s native paint loop. Animations using this method can run at 60 fps and deliver fantastic…
Create a CSS Flipping Animation
CSS animations are a lot of fun; the beauty of them is that through many simple properties, you can create anything from an elegant fade in to a WTF-Pixar-would-be-proud effect. One CSS effect somewhere in between is the CSS flip effect, whereby there’s…

jQuery UI DatePicker: Disable Specified Days
One project I’m currently working on requires jQuery. The project also features a datepicker for requesting a visit to their location. jQuery UI’s DatePicker plugin was the natural choice and it does a really nice job. One challenge I encountered was the…

Source link